Don't you feel ecstatic when your automated tests find bug? After all tests finding bugs give us a sense of accomplishment, is not it? And this is followed by usual cycle of defect reporting, retesting and hopefully closure of defect.
But at times defects are deferred to next or future releases. Which causes test method to fail for subsequent releases. And if you are dealing with a test suite having 100s of tests then it may become difficult to remember if there was a defect reported for a failing test? How do you deal with such situation.
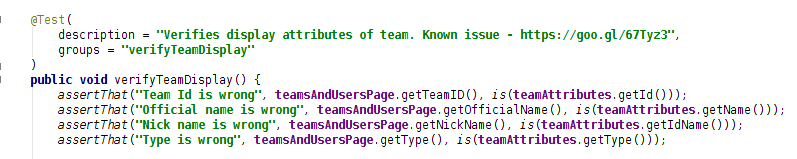
How about adding defect-id to @description tag of TestNG test. Hence it is reported on automated test report and we would know if defect exists for a failing test -

How do you track defect-id of a failing test?
But at times defects are deferred to next or future releases. Which causes test method to fail for subsequent releases. And if you are dealing with a test suite having 100s of tests then it may become difficult to remember if there was a defect reported for a failing test? How do you deal with such situation.
How about adding defect-id to @description tag of TestNG test. Hence it is reported on automated test report and we would know if defect exists for a failing test -
How do you track defect-id of a failing test?